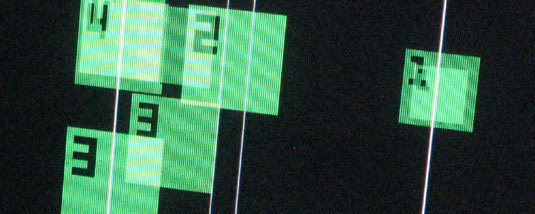
Synchronize
 Synchronize
Synchronize
2002.1 / installation, web
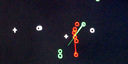
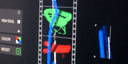
マルチコミットされた、一定時間内でのマウスインタラクションの軌跡同士が音を奏でる。
完全な周期性を確保しているアクターと、それに応じて緩やかな周期性を獲得するリアクターとの、位相のズレによって生成される周期性の構造によって、入力されたマウスインタラクション時間以上の音列が出来上がる。
...
コンピュータを使う目的が、映像制作の道具としてだったので、始めは気づかなかったのだけど、だんだんとものたりないというか、本質では無いなと感じはじめた。全てを完全にコントロールして作る必要はなくて、ある程度は任せて、出来上がるものを眺めてる方が自然のよう思えた。(ある方面の影響が非常に大きいのではあるが、、、)
アクターの動きを決めるマウスの軌跡は一定時間内でしかないが、音の因子になるものリアクターは、マウスの動きに緩やかな反応によって動くので、マウスが1周期して、2周期目も、まったく同じ動きをするとは限らない。どれくらいの長さで1周期するかを実感するには、眺めて待つ。
ルールというより、規定されない構造を規定するような、、、手を加えることで、少し形が変わるような、、、音響彫刻とか、モビール、セルオートマトン、人工生命、サウンドスケープとか、漠然と持ってたキーワードはそこらへン。それらを、むーっとねちゃねちゃこねた感じ。
...

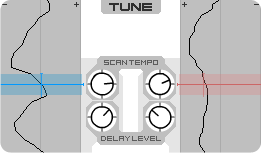
 TUNE
TUNE
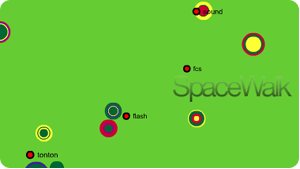
 SpaceWalk
SpaceWalk
 2001年末-2002年半ばぐらいがテンションの高いときで、
2001年末-2002年半ばぐらいがテンションの高いときで、